
Prototyping: Learn Eight Common Methods and Best Practices
There can never be an exhaustive list of prototyping methods since there is quite literally an endless number of ways you can build prototypes. What we can do, however, is provide a useful list of the eight most common prototyping methods, together with best practice tips that help you maximize your prototyping and testing sessions. By arming yourself with these eight common methods, you can begin your iterative process of building prototypes in order to empathize with your users, to decide on and refine your ideas and to test your solutions.
Before we begin looking at the common prototyping methods, let us first briefly examine the prototyping and testing process. You will need to pay attention to these four key components of prototyping and testing, no matter what method you choose to utilize:
- People– including those whom you are testing and the observers
- Objects– static and interactive, including the prototype and other objects the people and/or prototype interact/s with
- Location– places and environments
- Interactions– digital or physical, between people, objects and the location
When you are building your prototypes, as well as when you’re testing them, keep in mind these key components. For instance, if you are testing your prototype in a lab, think about how to simulate the natural environment in which your design will engage its users. Also, take note of other objects that the prototype will be used with. When performing a task, for example, will the users be wearing gloves, or have their hands full? What implications would that have on how they can use a product or service? With these four components of testing a prototype in mind, let us look at the eight common methods of prototyping that you can use.
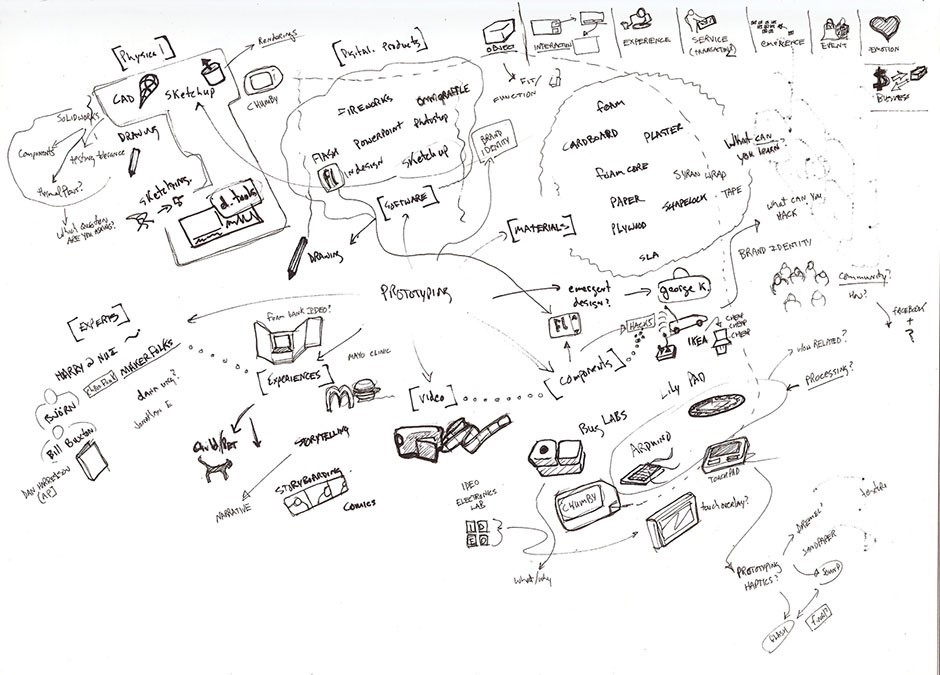
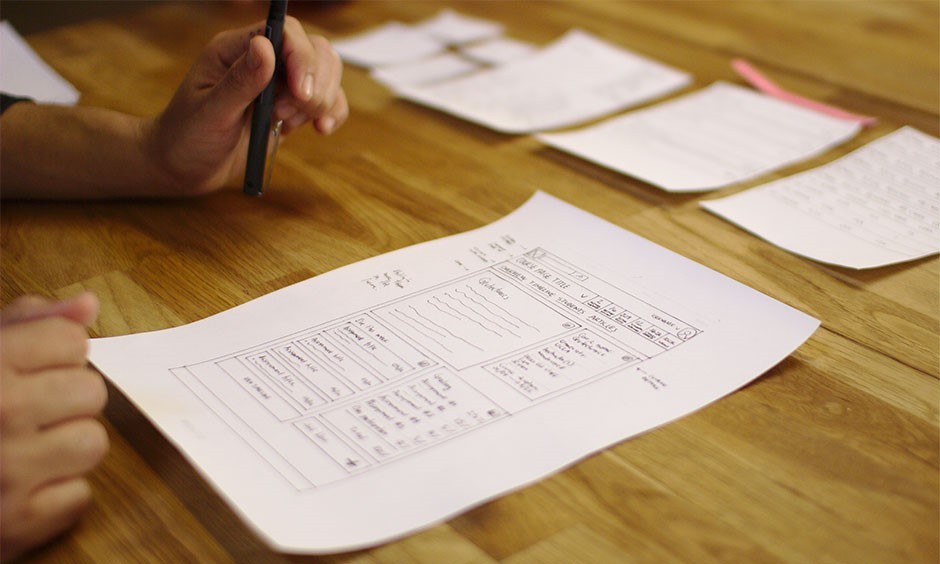
Sketches and Diagrams
Sketching is one of the earliest forms of prototyping you can use. It requires very little effort and does not necessarily rely on artistic levels of drawing skill to prove useful, and therein lies its value. Use sketches to illustrate your ideas and launch them into the real world — even the simplest and crudest of sketches can easily achieve that. Sketch simple illustrations of your concepts so that they don’t exist only in your mind, hence allowing you to share these with your team-mates for further discussion and ideation.

You can also sketch diagrams and mind maps in order to illustrate a system, process, or the structure of your ideas. You can sketch the various touch points that affect a user’s journey, and then identify how they relate to one another. Alternatively, you can visualize and analyze how your ideas can relate to one another and complement (or sometimes compete with) one another. Diagramming is a useful way to understand complex situations or use cases, where many factors and players affect one another. Journey maps, behavior maps, system flow diagrams, and a range of other mapping methods are at your service to help you scope out complex situations.
Sketching is a valuable method of prototyping because you can do it practically everywhere, with a paper and pen, or even on your smartphone or tablet.
Paper Interfaces

You don’t need to be an artist to sketch for an effective outcome. The beauty of sketching is that you can get the idea down pretty much as soon as it hits you without worrying about it vanishing — even if you have to lean awkwardly to scribble something while standing up on a train, it’s a great start.
Digital products like mobile apps, websites, and web services, as well as other screen-based products or experiences often require you to create a range of prototyping methods in the run-up to the final design and development. Paper interfaces are handy at the early stages of prototyping for digital products. You can create paper interfaces by sketching them out, or by drawing and cutting out usable parts of a user interface (such as a text field or a dropdown menu, etc.).
Jakob Nielsen, the co-founder of the Nielsen Norman Group, explains that paper prototypes are extremely easy and cheap to produce, while they can provide you with many insights that can help you save money. When designing digital products, you may be tempted to create higher-fidelity prototypes directly on a computer or start creating the product right away. When you use paper interfaces, however, you can uncover many areas for improvement, such as usability issues, that can help you make improvements to your design in the early stages, thus avoiding production costs. According to Nielsen, usability studies show that early-stage changes are about 100 times cheaper than changes made in later stages of a product development process. As the old proverb goes:
“A stitch in time saves nine.” —(Anonymous)
A commonly used process in creating paper interfaces is sketching and assembling prototypes of a working digital system. We do this by using separate sheets of paper, including moveable interface elements, scrolling pieces of paper, and other interactive features.
Storyboards
Telling stories is an excellent way of guiding people through a user experience. Storyboarding, a technique derived from the film industry is something you can use for early prototyping to allow yourself to visualize the user’s journey or how users would experience a problem or product. When you draw storyboards, try to imagine the complete user experience, and then capture it in a series of images or sketches.
In Storytelling for User Experience: Crafting Stories for Better Design, Whitney Quesenbery, co-director of the Center for Civic Design, and English writer Kevin Brooks explain the benefits of using stories in design projects. According to them, stories not only enable us to collate information on users, tasks, and goals but also spark new ideas by encouraging discussions and collaboration between ourselves and other designers. By drawing out a user’s experience, we also better understand their world and are thus able to think in their shoes.
Storyboarding, as a prototyping method, ensures that we know our users well enough (it would be hard to sketch a storyboard otherwise) and allows us to keep in mind the context of the solution we are designing. It is useful for developing an empathic understanding of users — and for generating high-level ideation and discussions. Storyboards, however, are not very useful for fine-tuning the details of products, because the drawings tend to be more macroscopic in nature.
Lego Prototypes

Lego’s genius transcends child’s play — we have much to tap from Lego as regards prototyping.
Lego is a staple of any kid’s toy box. Its versatility and ability to spark imagination is what drives the company’s success. As a designer, you can take advantage of Lego’s ubiquity and versatility to create quick and simple prototypes of your ideas. The best part of using Lego to build your prototypes is that they become easy to dismantle and tweak; simply detach a part of your Lego prototype, swap it with an alternative design, and play with it to see if it works.
As Tim Brown, CEO of international design firm IDEO, recounts in his book Change by Design, Lego prototyping has been widely used in IDEO’s design thinking process, including once where it was used to create a prototype for a complex insulin injection device.
In fact, Lego has taken its toy’s ability to stimulate creativity and ideation seriously. In collaboration with Johan Roos and Bart Victor, professors at the International Institute for Management Development in Switzerland, it launched Lego Serious Play, a methodology that aims to foster creative thinking and problem-solving in businesses.
However, for the purposes of prototyping, any Lego should suffice. You can use Lego bricks to create rough prototypes of products… or use Lego characters to simulate a user’s journey. This allows your team to dive straight into setting up your scenarios and telling stories.
Role-Playing
Role-playing, or experiential prototyping, is a method that allows your design team to explore scenarios within the system you are targeting physically. We can make the best use of role-playing in capturing and expressing the users’ emotional experience of using a product or service. You can also use it to gain an empathic understanding of your users — through simulating what they are experiencing. By re-enacting scenes and situations you are attempting to improve, your team can get a better sense of what the experience may actually feel like and where you need to concentrate your main focus on improvement. You can also remember the experience more vividly when you physically experience it, rather than draw it out in a storyboard, for instance.
We can use role-playing with varying levels of detail, but the best experience happens when you simulate the physical environment of the user. You can create props, use objects around your workplace (such as chairs and desks), and use audio simulations by playing a soundtrack that mimics the user’s environment. If you are the facilitator of the role-playing exercise, assign each participant a role, and choreograph certain skits depending on the purpose of the role-playing exercise. For instance, if you are trying to feel the emotional experience of using your service solution, your team can act out the parts of a user and a service provider.
Decide on roles, scenes, and storylines beforehand, and possibly combine this method with storyboarding in order to capture the scenes and the lessons you will learn from each scene.
Physical Models

When the end result is a physical product, you can use a wide range of materials to build mock-ups for testing. You can use rough materials, such as paper, cardboard, clay, or foam, and you can also repurpose existing objects you find around you in order to build physical models.
The purpose of a physical model is to bring an intangible idea, or two-dimensional sketch, into a physical, three-dimensional plane. This allows for much better testing with users, and it can spark discussions about the form factor of the solution.
Wizard of Oz prototypes are prototypes with faked functions — for instance, interactivity that comes from a human rather than an algorithm or software code, with users believing the latter is the case — that you can use to test with your users. Like the wizard of Oz in the story (who generates an ominous, magical and deceptive appearance from behind a curtain), you are mimicking some aspects of your product for the sake of prototyping it, allowing you to save time and resources. The most common example of Wizard of Oz prototypes is a prototype of a digital system, where the user is “tricked” into thinking the system responses are computer-driven when they are actually human-controlled — such as a piece of virtual assistant software in which a human, working on another computer, types the responses. Note—ethically, we as designers are well within the boundaries when doing this; it does not involve manipulating users for immoral gain.
So as to create a Wizard of Oz prototype, you first have to decide on what you want to test or explore. Then, figure out a way of mimicking or faking the interactions.
This requires a fair bit of ingenuity, but you can use ready-made tools such as social media, PowerPoint, instant messaging and videos to create a realistic imitation of computer interactivity. For instance, you could create an interactive PowerPoint presentation and use it together with messages sent to a computer in order to fake the interactions of a social media website without having to code.
User-Driven Prototypes
A user-driven prototype is unlike any other prototyping method previously mentioned. Instead of building a prototype to test on users, you will instead get the user to create something, and from the process learn more about the user. When you ask the user to design a solution, rather than provide feedback on a prototype, you can learn about the assumptions and desires that the user possesses. The purpose of a user-driven prototype is not to use the solutions that the users have generated; instead, it is to use their designs to understand their thinking. You can use user-driven prototypes to gain empathy with your users or to fine-tune the details of your product once you have an idea in mind.
In order to create a user-driven prototype, you should ask the users to create something that enables you to understand how they think about certain issues. For instance, if you are interested in creating an improved airport waiting experience, you could ask users to draw out what they think is the ideal airport waiting process — or you could give them a bunch of Lego bricks and encourage them to show you their dream waiting area in an airport. Alternatively, if your solution is a website, you could ask your users to create a sketch of what features they think the website should have. For user-driven prototypes to be useful, you should balance the amount of help you offer the users so they do not feel lost (and thus fail to ideate), while making the session open enough so that you can learn more about the users without shepherding them towards your own ideas, which would defeat the purpose in this light.
Which Prototype Should I Build?
With such a wide range of prototypes you can build, it might be a little overwhelming at times when you and your team have to decide on what exactly to build. Thankfully, IDEO’s Design Kit offers a simple, four-step process that you can follow in order to help you decide what kind of prototypes to use.
- What’s your idea about?
With your team, note down the key components of your idea or ideas. Figure out what needs to be tested, and ask a key question for each component of your idea that you wish to test. - Which questions do you want to ask?
Choose a few questions you want answered. For instance, if you want to test out whether the weight of your product is acceptable and usable, consider building a rough prototype with the same weight as that of the final product. On the other hand, if you want to test the level of interaction between the product and the user, you may want to use role-playing instead. - What prototype makes sense?
For each question, think about the kind of prototype that makes the most sense and that would most effectively answer the question. If possible, hold a brainstorming session with your team so that you can generate as many alternatives as possible, then narrow down the choices via discussion. - Just do it!
Design Thinking has a bias towards action. This means that you should not spend too much time deliberating on what to build, and how to build it — just go out there and start testing! If you are not sure about what kind of prototype to use, make a few and test them. Your first few prototypes may be failures, but they will tell you so much more than just thinking about what to do would tell you.
The Take-Away
When prototyping, pay attention to four key considerations: people, objects, location, and interactions. These factors will affect how your prototype will work — and what to observe in testing sessions. With these factors in mind, you can build prototypes based on any of the eight methods we’ve just covered: sketches, paper interfaces, storyboards, Lego prototypes, role-playing, physical models, Wizard of Oz prototypes, and user-driven prototypes.
At OpenFactor, product prototyping is a critical component of our solution design phase. This involves a rigorous activity that ultimately to an intuitive and user-friendly design and unparallel delivery of business value for our esteemed client.